Flutter を利用したモバイルアプリケーションで PAY.JP を利用する場合は、 PAY.JP SDK Flutterプラグイン をご利用ください。 これは PAY.JP Mobile SDK を Flutter アプリケーションから呼び出すためのプラグインで、以下の機能が利用できます。
ライブラリの追加
プロジェクトの pubspec.yaml を編集し、ライブラリを利用できるようにします。以下のように dependencies セクションに payjp_flutter を追加してください。
dependencies:
flutter:
sdk: flutter
payjp_flutter:
SDKの初期化
まず、SDK 全体の初期設定を行います。PAY.JP ダッシュボードのAPIページから取得した公開鍵をセットしてください。
以下のサンプルコードではテスト公開鍵を利用しています。
Future<void> _initPayjp() async {
await Payjp.init(publicKey: 'pk_test_0383a1b8f91e8a6e3ea0e2a9');
}
クレジットカード決済のためのカードフォームを利用する
Flutter アプリケーションからカードフォームを呼び出し、カード情報から支払いなどに必要なトークンを作成する方法を説明します。(トークン化することでカード情報を直接扱うことなく安全に支払い処理を行うことができます)
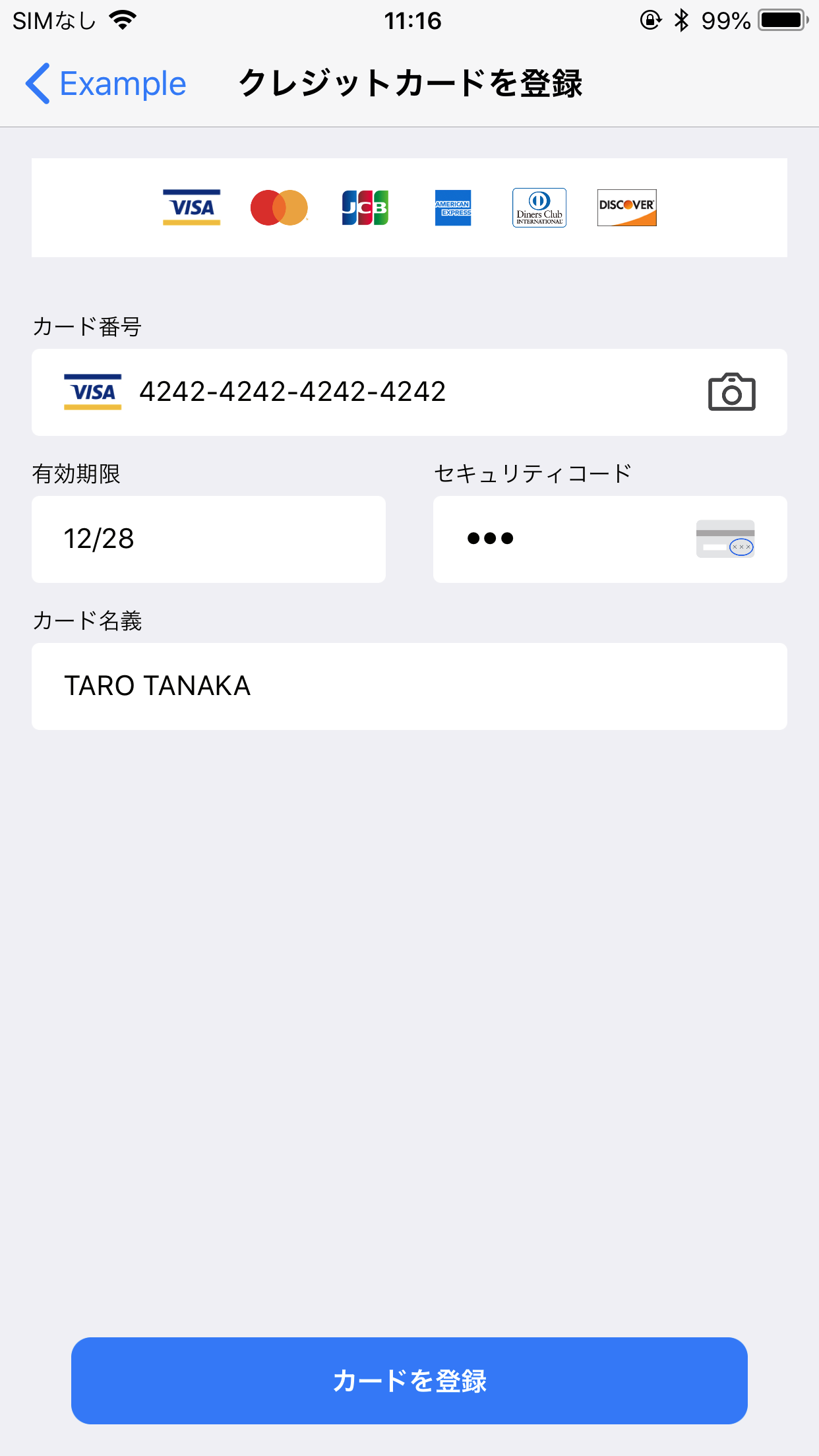
カードフォームイメージ
| iOS | Android |
|---|---|

|

|
iOSの事前準備
カードフォームでは、クレジットカードをカメラで読み取る機能を提供しています。 この機能はデバイスのカメラを利用するため、iOS アプリの場合はなぜ必要なのかをユーザーに明示する必要があります(Android ではこの設定は不要です)。
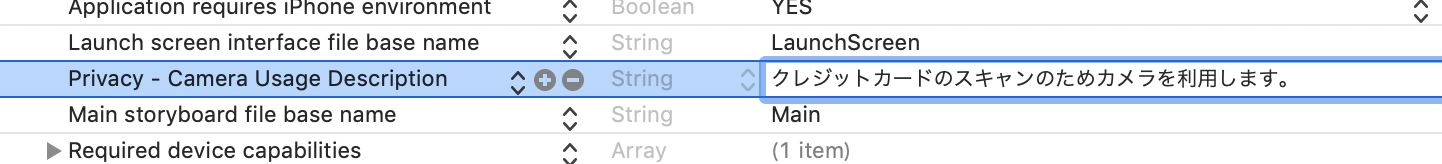
Xcode で iOS のプロジェクト(Runner.xcodeproj)を開きます。
Info.plist に NSCameraUsageDescription キーを追加し、カメラ利用の説明文を記述してください。

これにより、ユーザーがアプリで初めてカメラを利用する際に、ここで設定した文言が表示されるようになります。
カードフォームを呼び出す
カードフォームを呼び出すコードを記述します。
void _onStartCardForm() async {
await Payjp.startCardForm(cardFormType: CardFormType.cardDisplay);
}
このとき Payjp.startCardForm() に渡すことのできる引数は以下です。
| 引数名 | 説明 |
|---|---|
tenantId |
PAY.JP Platform の Marketplace 型を利用している場合にテナント ID を指定できます。( トークン作成時のテナント ID について ) |
cardFormType |
カードフォームの表示タイプを切り替えます。 |
extraAttributes |
カードフォームに追加の属性項目を設定できます。デフォルトはメールアドレスと電話番号が表示されます。( 追加の属性項目を設定する ) |
onCardFormCanceledCallback |
カードフォームがキャンセルされた際のコールバック |
onCardFormCompletedCallback |
カードフォームが完了した際のコールバック |
onCardFormProducedTokenCallback |
カードフォームでユーザーが入力したカード情報を元にトークンが生成された際のコールバック |
useThreeDSecure |
3Dセキュアを利用するかどうかを指定します。デフォルトは false です。( モバイル SDK を利用して 3Dセキュアを導入する ) |
cardFormType ではカードフォームを 2 種類の表示タイプから指定できます。何も指定しない場合は multiLine が適用されます。
| CardFormType | iOS(CardFormViewType) | Android(CardFormFace) |
|---|---|---|
multiLine |
.labelStyled | FACE_MULTI_LINE |
cardDisplay |
.displayStyled | FACE_CARD_DISPLAY |
表示タイプの詳細は iOS SDKの導入ガイド、Android SDKの導入ガイド をご確認ください。
生成されたトークンをサーバーに送信する
ユーザーがカード情報の入力を完了すると、そのカード情報からトークンが生成されます。 このトークンを使って支払いを作成したり顧客を作成したりといった処理を行います。
トークンをサーバーに送信するため、 Payjp.startCardForm() の引数に onCardFormProducedTokenCallback を追加します。
void _onStartCardForm() async {
await Payjp.startCardForm(
onCardFormProducedTokenCallback: _onCardFormProducedToken,
);
}
FutureOr<CallbackResult> _onCardFormProducedToken(Token token) async {
try {
// ここでトークンを送信する
await sendTokenToServer(token);
} on ApiException catch (e) {
// エラーの場合
return CallbackResultError(e.message);
}
// 成功
return CallbackResultOk();
}
onCardFormProducedTokenCallback は生成されたトークンを引数にとり、コールバックの実行結果を非同期で返す関数です。
トークンの送信に成功した場合は CallbackResultOk を返すことでカードフォームが完了します。
もし、通信エラーなどでトークンの送信に失敗した場合は、 CallbackResultError(message) を返すとカードフォームはエラーメッセージを表示します。
カードフォームのキャンセルや完了をコールバックで受け取る
ユーザーがカードフォームをキャンセルしたときの処理を実装するには、 Payjp.startCardForm() の引数に onCardFormCanceledCallback を追加します。
また、カードフォームを完了したときの処理を実装するには、 onCardFormCompletedCallback を追加します。
void _onStartCardForm() async {
await Payjp.startCardForm(
onCardFormCanceledCallback: _onCardFormCanceled,
onCardFormCompletedCallback: _onCardFormCompleted,
onCardFormProducedTokenCallback: _onCardFormProducedToken,
);
}
void _onCardFormCanceled() {
// ユーザーがカードフォームをキャンセル
}
void _onCardFormCompleted() {
// カードフォームを完了
showAlertDialog(
context: HomeScreen.scaffoldKey.currentContext,
title: 'カード登録',
message: 'カードを登録しました。');
}
カードフォームの見た目を変更する
iOS
iOS でカードフォームのスタイルを変更するには Payjp.setIOSCardFormStyle(color) を呼び出します。
Color を設定することで各コンポーネントの色を変更できます。
if (Platform.isIOS) {
await Payjp.setIOSCardFormStyle(
labelTextColor: Colors.black87,
inputTextColor: Colors.blue[700],
errorTextColor: Colors.red,
submitButtonColor: Colors.blue[800],
);
}
スタイル属性と反映されるコンポーネントの対応はiOS SDKの導入ガイドをご確認ください。
Android
Android では、カードフォームのスタイルは Theme によってコントロールされています。カードフォームが参照する Theme を上書きすることでカスタマイズできます。
カードフォームの色を変更する場合はまず、android/app/src/main/res/values/colors.xml に使用するカラーを宣言します。カラーの指定については Android の公式リファレンスもあわせてご確認ください。
<resources>
<color name="primaryColor">#ff5252</color>
<color name="primaryLightColor">#ff867f</color>
<color name="primaryDarkColor">#c50e29</color>
<color name="secondaryColor">#ffc400</color>
<color name="secondaryLightColor">#fff64f</color>
<color name="secondaryDarkColor">#c79400</color>
<color name="primaryTextColor">#424242</color>
<color name="secondaryTextColor">#37474f</color>
</resources>
その他のリソースタイプ | Android デベロッパー | Android Developers
次に、android/app/src/main/res/values/styles.xml でカードフォームの Theme を上書きする宣言を追加します。先に追加したカラーはここで参照します。
<resources>
<!-- 省略 -->
<!-- 以下を追加 -->
<style name="Payjp.Theme.CardForm" parent="Payjp.Theme.BaseCardForm">
<!-- 例 -->
<item name="colorPrimary">@color/primaryColor</item>
<item name="colorPrimaryDark">@color/primaryDarkColor</item>
<item name="colorSecondary">@color/secondaryColor</item>
</style>
</resources>
スタイル属性と反映されるコンポーネントの対応はAndroid SDKの導入ガイドをご確認ください。
追加の属性項目を変更する
ExtraAttribute で入力された情報は 3Dセキュアの認証情報として使用されます。
3Dセキュアは2025年3月末までの運用開始が義務化されており、その1つとしてこの追加項目が求められます。
詳細は3Dセキュア認証とは - 導入の義務化およびPAY.JPにおける3D セキュア - 3Dセキュア認証における追加項目をご覧ください。
カードフォームに表示される追加の属性項目は、カードフォーム開始時に呼び出す Payjp.startCardForm() の引数 extraAttributes によって変更できます。
属性の種類はメールアドレスと電話番号の2種類があり、入力した内容はカードオブジェクトにセットされ、 3Dセキュア認証実施時に送信されます。
- メールアドレスと電話番号両方を表示する場合は、いずれかの入力が必須となります。
- メールアドレスか、電話番号どちらかのみ表示する場合は、表示した項目の入力が必須となります。
- 初期値を設定した場合はフォームに入力された状態で表示され、ユーザーは入力内容を編集して送信できます。
- いずれの項目も表示しない場合は、空のリストを渡すようにしてください。
たとえば、メールアドレスのみを初期値を設定して表示する場合は、以下のサンプルコードのように指定します。
// アプリを利用しているユーザーのメールアドレスを初期値として表示する
await Payjp.startCardForm(
onCardFormCanceledCallback: _onCardFormCanceled,
onCardFormCompletedCallback: _onCardFormCompleted,
onCardFormProducedTokenCallback: _onCardFormProducedToken,
extraAttributes: [
ExtraAttributeEmail(user.email),
// ExtraAttributePhone(), // 電話番号の入力は要求しない
]
);
サンプルコードは GitHub リポジトリ でも公開していますのでご参照ください。
Apple Payのアプリ内決済に利用する
Apple Pay をアプリに組み込むにあたって、はじめにApple Pay の利用の準備をご確認ください。
また、ボタンの表示や UI について Apple のガイドラインを必ずご確認ください。
Introduction - Apple Pay - Human Interface Guidelines - Apple Developer
ここでは SDK の初期設定をしたあとに、Apple Pay を利用して支払いに必要なトークンを作成する処理の実装手順について説明します。
Apple Payが利用可能かチェックする
実際に Apple Pay のペイメントシートをリクエストする前に、端末が Apple Pay を利用可能な状況かどうかを確認します。端末が Apple Pay をサポートしていない、ペアレンタルコントロールによって制限されているなどの場合、 Payjp.isApplePayAvailable() は非同期で false を返します。
Future<void> _initPayjp() async {
await Payjp.init(publicKey: payjpPublicKey, debugEnabled: true);
var isApplePayAvailable = false;
if (Platform.isIOS) {
isApplePayAvailable = await Payjp.isApplePayAvailable();
}
}
Apple Payのペイメントシートを表示する
商品の名称など支払いに必要な情報を渡してペイメントシートをリクエストします。
appleMerchantID には Xcode の設定で有効化したマーチャント ID を設定してください。
void _onStartApplePay() async {
await Payjp.makeApplePayToken(
appleMerchantId: appleMerchantID,
currencyCode: 'JPY',
countryCode: 'JP',
summaryItemLabel: 'PAY.JP T-shirt',
summaryItemAmount: '100',
requiredBillingAddress: false,
);
}
生成されたトークンをサーバーに送信する
ユーザーがカード情報などを決定し支払いを承認すると、Apple Pay のペイメントトークンから PAY.JP のトークンが生成されます。
PAY.JP のトークンは事業者さまのサーバーにて支払い処理に利用できます。サーバーに送信するために Payjp.makeApplePayToken の引数に onApplePayProducedTokenCallback を追加します。
注: iOSシミュレーターで実行時にはペイメントトークンは空の値になりますので、実機で実行してください。
void _onStartApplePay() async {
await Payjp.makeApplePayToken(
appleMerchantId: appleMerchantId,
currencyCode: 'JPY',
countryCode: 'JP',
summaryItemLabel: 'PAY.JP T-shirt',
summaryItemAmount: '100',
requiredBillingAddress: false,
onApplePayProducedTokenCallback: _onApplePayProducedToken,
);
}
FutureOr<CallbackResult> _onApplePayProducedToken(Token token) async {
try {
// ここでトークンを送信する
await sendTokenToServer(token);
} on ApiException catch (e) {
// エラーの場合
return CallbackResultError(e.message);
}
// 成功
return CallbackResultOk();
}
Payjp.startCardForm() の onCardFormProducedTokenCallback と同様に、 onApplePayProducedTokenCallback は生成されたトークンを引数にとり、コールバックの実行結果を非同期で返す関数です。
トークンの送信処理に成功した場合は CallbackResultOk を、失敗した場合は CallbackResultError(message) を返すように実行します。
エラーなどをコールバックで受け取る
ユーザーの操作によって Apple Pay でエラーが発生した場合の処理を実装するには、 onApplePayFailedRequestTokenCallback を追加します。
また、Apple Pay による支払いが完了したときの処理を実装するには、 onApplePayCompletedCallback を追加します。
void _onStartApplePay() async {
await Payjp.makeApplePayToken(
appleMerchantId: appleMerchantId,
currencyCode: 'JPY',
countryCode: 'JP',
summaryItemLabel: 'PAY.JP T-shirt',
summaryItemAmount: '100',
requiredBillingAddress: false,
onApplePayProducedTokenCallback: _onApplePayProducedToken,
onApplePayFailedRequestTokenCallback: _onApplePayFailedRequestToken,
onApplePayCompletedCallback: _onApplePayCompleted,
);
}
FutureOr<CallbackResultError> _onApplePayFailedRequestToken(
ErrorInfo errorInfo) async {
// エラー情報を受け取り、エラーメッセージを返す
return CallbackResultError(errorInfo.errorMessage);
}
void _onApplePayCompleted() {
// Apple Payが完了したときの処理
}
ソースコードとサンプルコード
ソースコードとサンプルアプリケーションは GitHub 上で公開されています。 また、パッケージ情報ページでは API リファレンスも参照できます。
- パッケージ情報: https://pub.dev/packages/payjp_flutter
- GitHub レポジトリ: https://github.com/payjp/payjp-flutter-plugin
