モバイルSDK v1.1: カード登録画面とReact Native、Flutterプラグインをリリースしました
2020.02.14
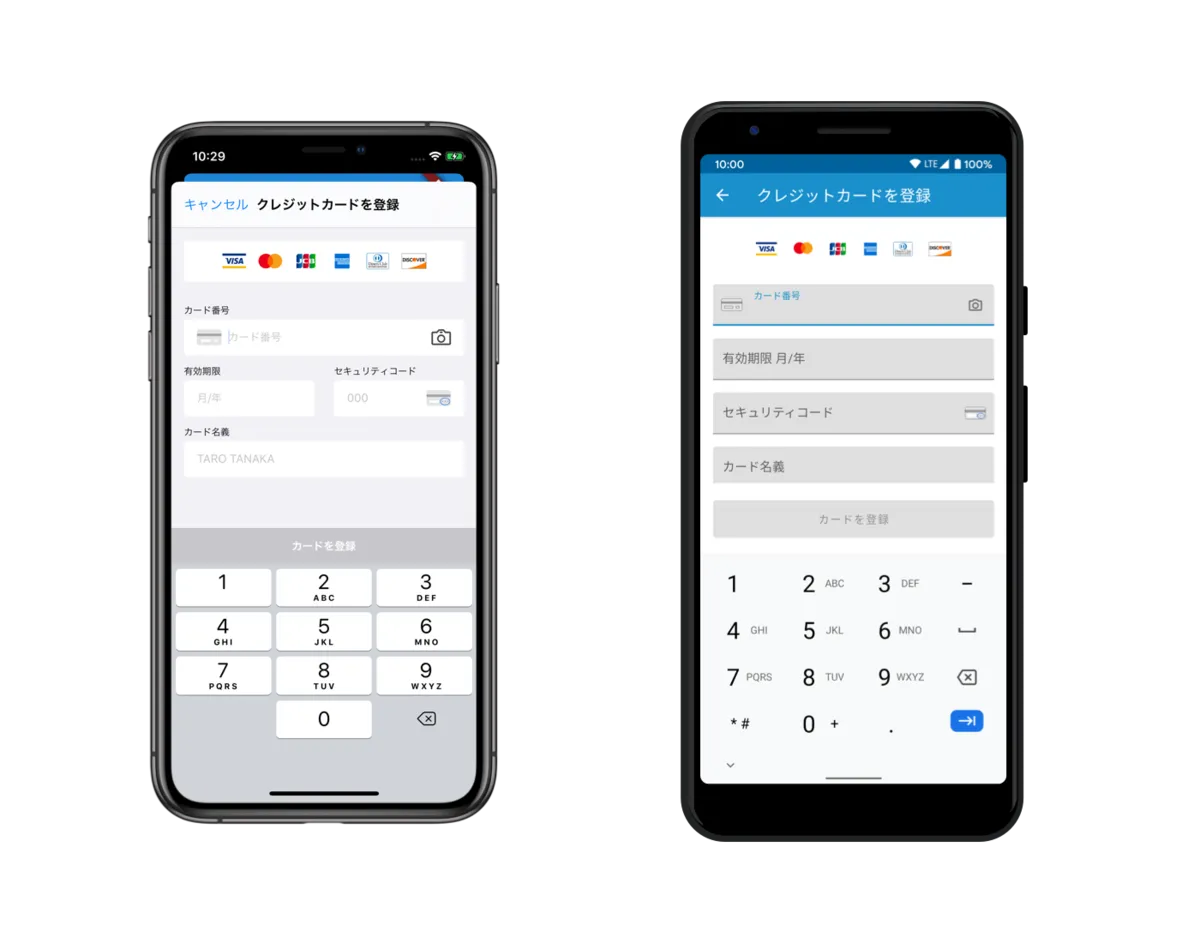
先日リリースしたPAY.JPモバイルSDK v1.1にて、これまでのカード登録UIに加えて、デザインされたカード登録画面の提供を開始いたしました。
また、React Native製アプリ、Flutter製アプリにそれぞれ組み込み可能なプラグインをリリースしましたのでお知らせいたします。
カード登録UIのアップデート
v1.0にてクレジットカード情報の入力のためのフォームUIを提供いたしました。
http://payjp-announce.hatenablog.com/entry/2019/11/06/154058
今回のアップデートではこのカード登録UIがActivity・UIViewControllerとして利用できるようになりました。

利用可能なカードブランドを自動で取得し、入力したカード情報のトークン化までSDKがおこなうため、導入がより容易になりました。見た目のカスタマイズも可能で、デフォルトのテーマはダークモードに対応しています。
導入方法につきましては、以下のガイドをご確認ください。
React Native・Flutterプラグイン
昨今、Android、iOSアプリでコードベースを共通化できるクロスプラットフォーム開発は、組織やプロダクトに応じて開発手法を検討する上で強力な選択肢となっています。
実際にPAY.JPの導入において、こういったクロスプラットフォーム技術の対応はかねてよりご要望いただく機会がありました。
そこで、より多様なプロダクトにカード決済をすばやく導入いただけるよう、以前からご要望の多かったReact NativeとFlutterの公式プラグインの提供を開始いたします。
両プラグインともに、以下の機能をご利用いただけます。
- カード登録フォームによるカード情報のトークン化
- Apple Payによるアプリ内決済(iOSのみ)
具体的な実装方法につきましては、導入ガイドやGitHubのサンプルをご確認ください。
フィードバックをお待ちしています
SDKはGitHub上に公開されており、開発者の皆様からのフィードバックをお待ちしております。不具合を発見された場合や、改善のご要望などございましたらぜひご報告ください。
https://github.com/payjp/payjp-react-native-plugin
https://github.com/payjp/payjp-flutter-plugin
今後ともPAY.JPをどうぞよろしくお願いいたします。